[웹차트] SBChart v2.0 – HTML5 표준 JavaScript 차트 컴포넌트
- 2019-10-08
- Posted by: javasolution
- Categories: TOOL, 개발 Tool
댓글 없음

SBChart v2.0 – HTML5 표준 JavaScript 차트 컴포넌트
웹개발 프로젝트에서 Line, Bar, Bar(Rotated), Spline, Area 등 챠트를 구현하기 위하여 웹 챠트 Tool 도입시 고려하는 상용 S/W 를 소개합니다.
SBChart는 재사용 가능하고 쉬운 인터페이스의 HTML5 표준 JavaScript 차트 컴포넌트 입니다.
▶ 제품 특장점
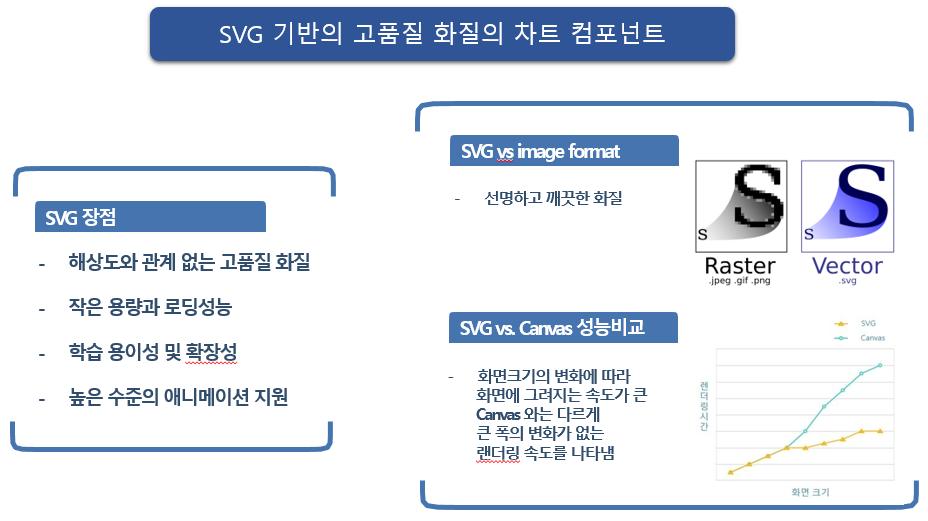
SBChart는 깨끗하고 선명한 SVG 기반 고품질 국산 차트 솔루션으로 데이터 Visualization 을 위한 필수 툴입니다.
| 특징 | 세부내용 |
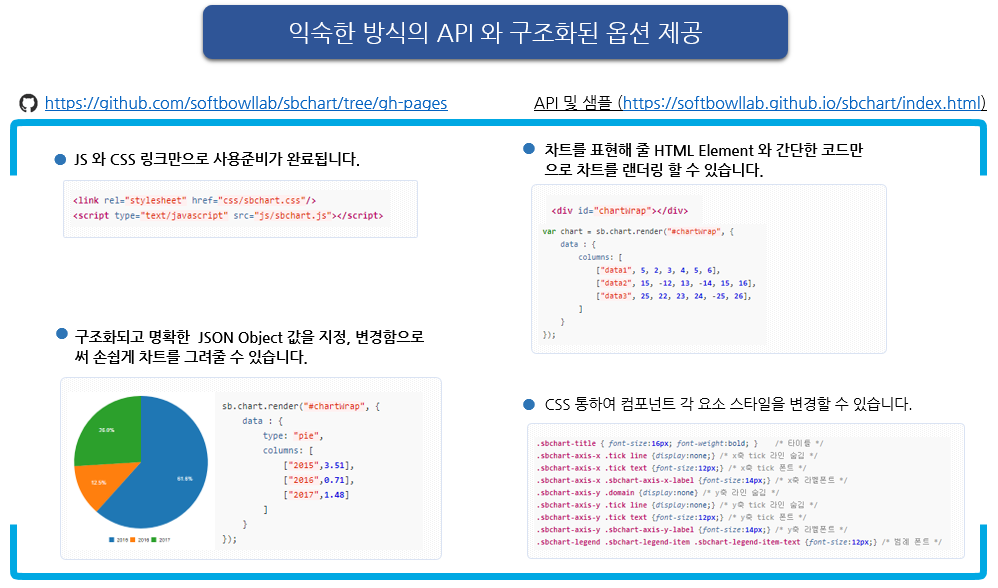
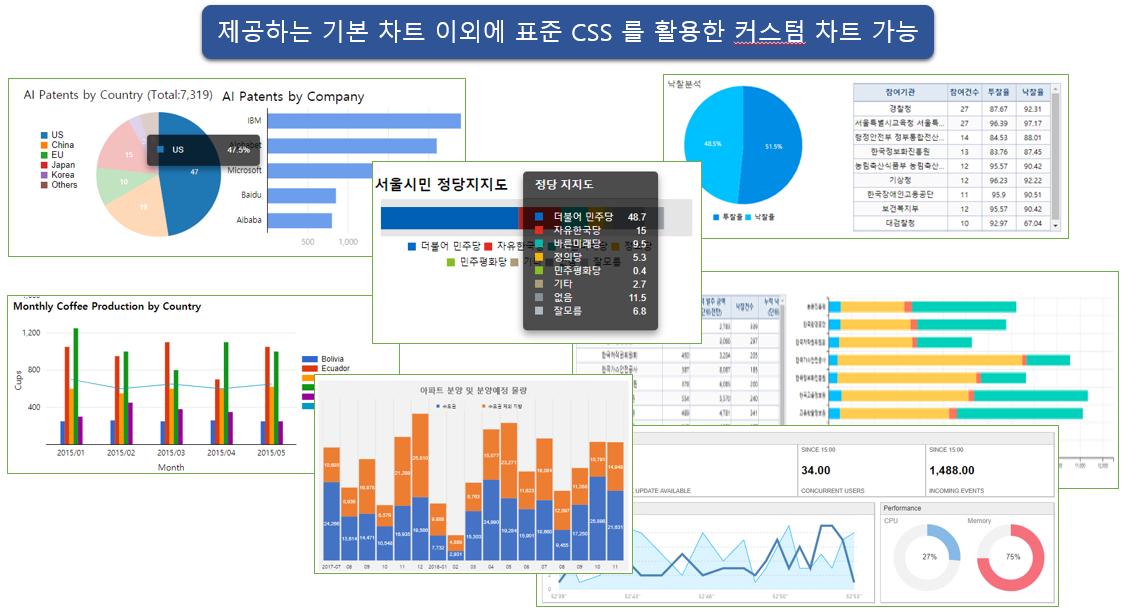
| 개발자 친화 | – 익숙한 방식의 API 와 구조화된 옵션 제공 – HTML5 웹 표준, CSS3 표준 준수, 웹 접근성 지원 – 차트 내 설정이 개발자에게 익숙한JavaScript 객체로 재활용성이 높고, 손쉽게 표현가능 – 국산 제품으로 제공하는 기본 챠트 외에 표준 CSS를 활용한 커스텀 챠트 가능 |
| 개발 다양성 지원 | – UMD(Universal Module Definition) 명세 지원 – AMD(Asynchronous Module Definition) 와 CommonJS 사용하여 다양한 형태의 개발이 가능 – HTML Element와 간단한 코드 만으로 챠트 렌더링하여 표현 |
| 선명한 고품질 | – SVG(Scalable Vector Graphics) 방식으로 확대해도 깨짐 없는 고품질 선명도 제공 |
▶ Scalable Vector Graphics (SVG)
※ SVG : 스케일러블 벡터 그래픽스(Scalable Vector Graphics, SVG)는 1999년 W3C(World Wide Web Consortium)의 주도하에 개발 2차원 벡터 그래픽을 표현하기 위한 XML 기반의 파일 형식
▶ 주요 기능
▶ 샘플 화면